Web Design
Proyecto
furever
Furever es una plataforma diseñada para facilitar la adopción de mascotas en Quito, promoviendo la tenencia responsable mediante servicios como esterilización, vacunación y denuncias de maltrato animal.
Equipo
Nina Zambrano
Categorías
Web design
App desing
PROCESO CREATIVO
Pet addoption website
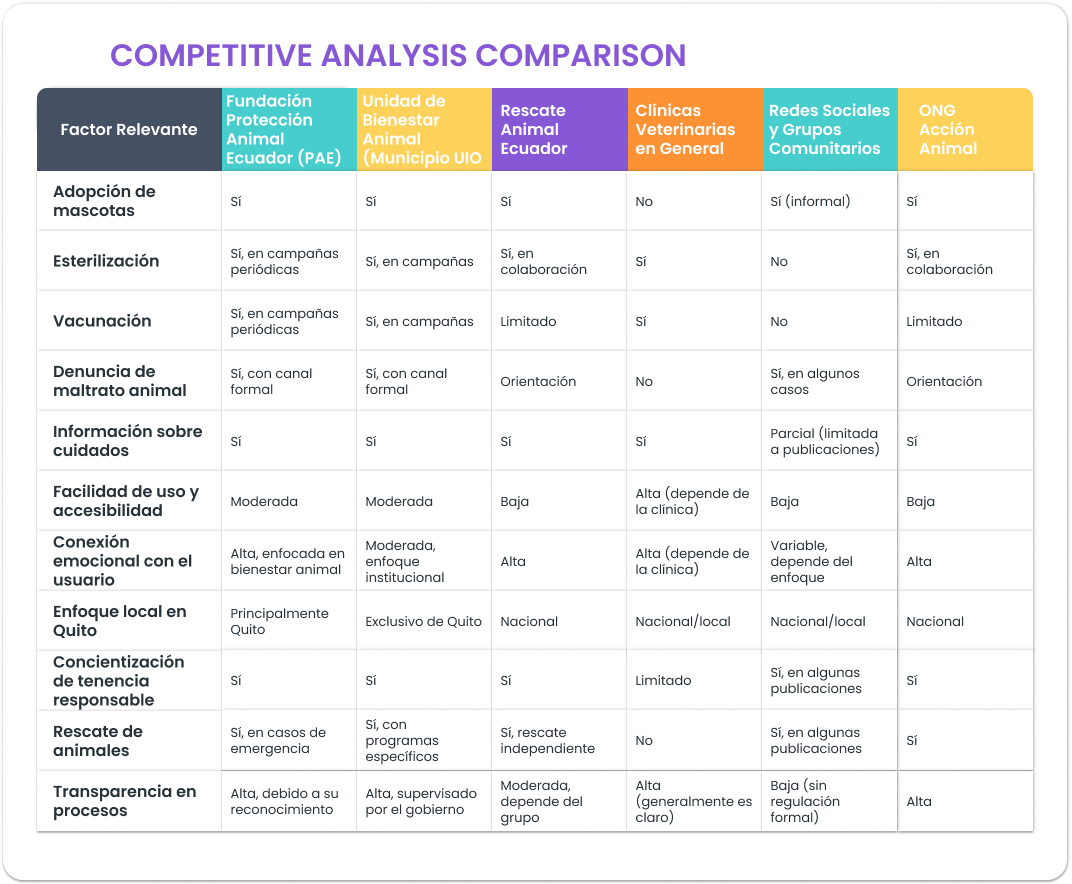
Problema
- Falta de facilidad de navegación, accesibilidad y cercanía a los servicios de salud para su mascota.
- Preocupación por la confiabilidad y el costo de los servicios de salud y necesidad de un proceso de denuncia sencilla y segura.
Solución
Desarrollar una plataforma web que facilite el proceso de adopción de mascotas en Quito y promueva la tenencia responsable a través de servicios complementarios como esterilización, vacunación y denuncias de maltrato animal.

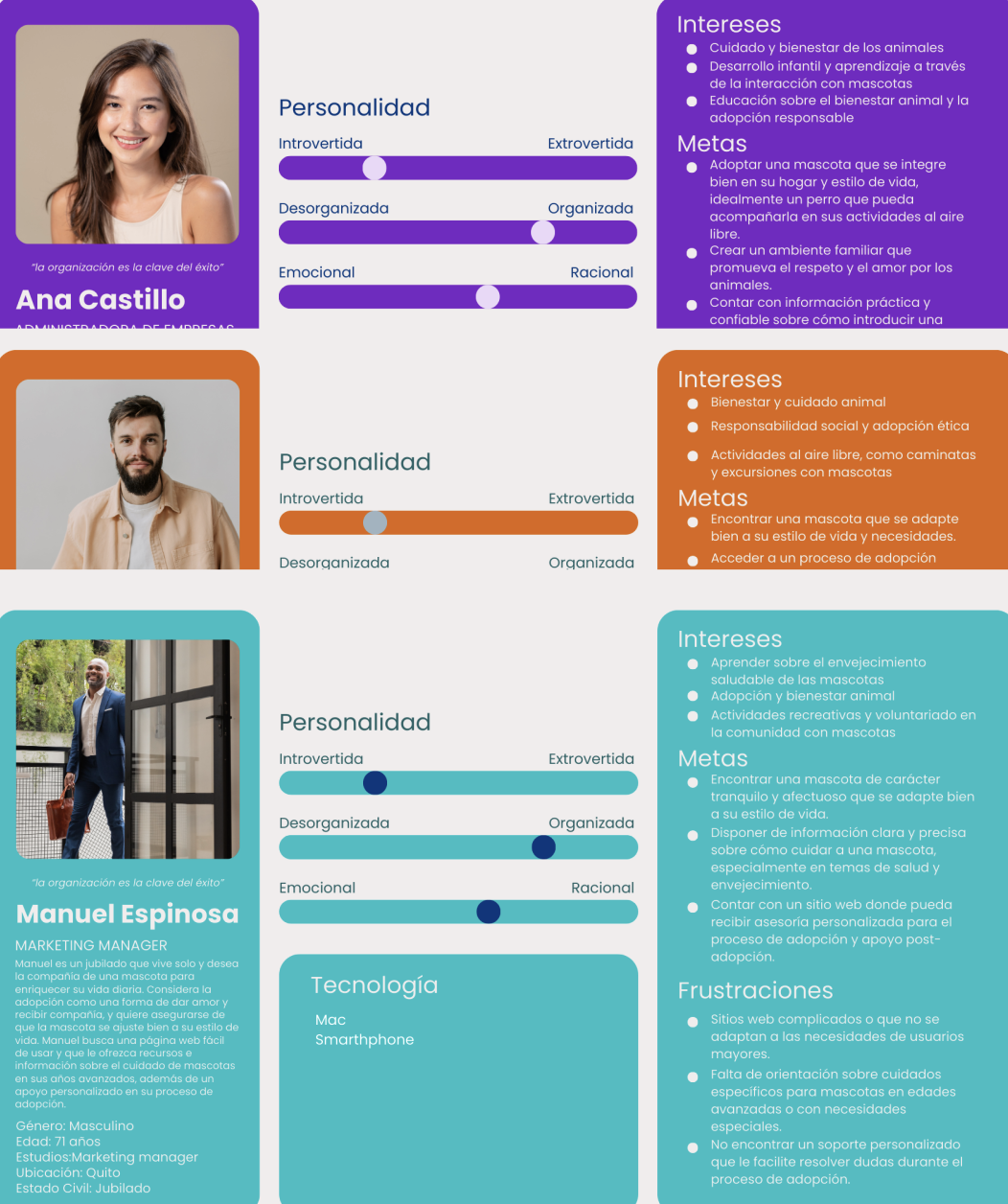
Persona card
Los tres perfiles representan a usuarios con un alto interés en la adopción responsable y el bienestar animal, lo que los hace clientes ideales para Fuverer.
- Fuverer debe ser una plataforma intuitiva y confiable, asegurando información clara sobre cada mascota y el proceso de adopción.
- Es clave ofrecer soporte post-adopción, dado que los usuarios buscan garantizar el bienestar de las mascotas a largo plazo.
- La transparencia y digitalización del proceso de adopción son esenciales, evitando barreras tecnológicas o burocráticas que desmotiven a los adoptantes.
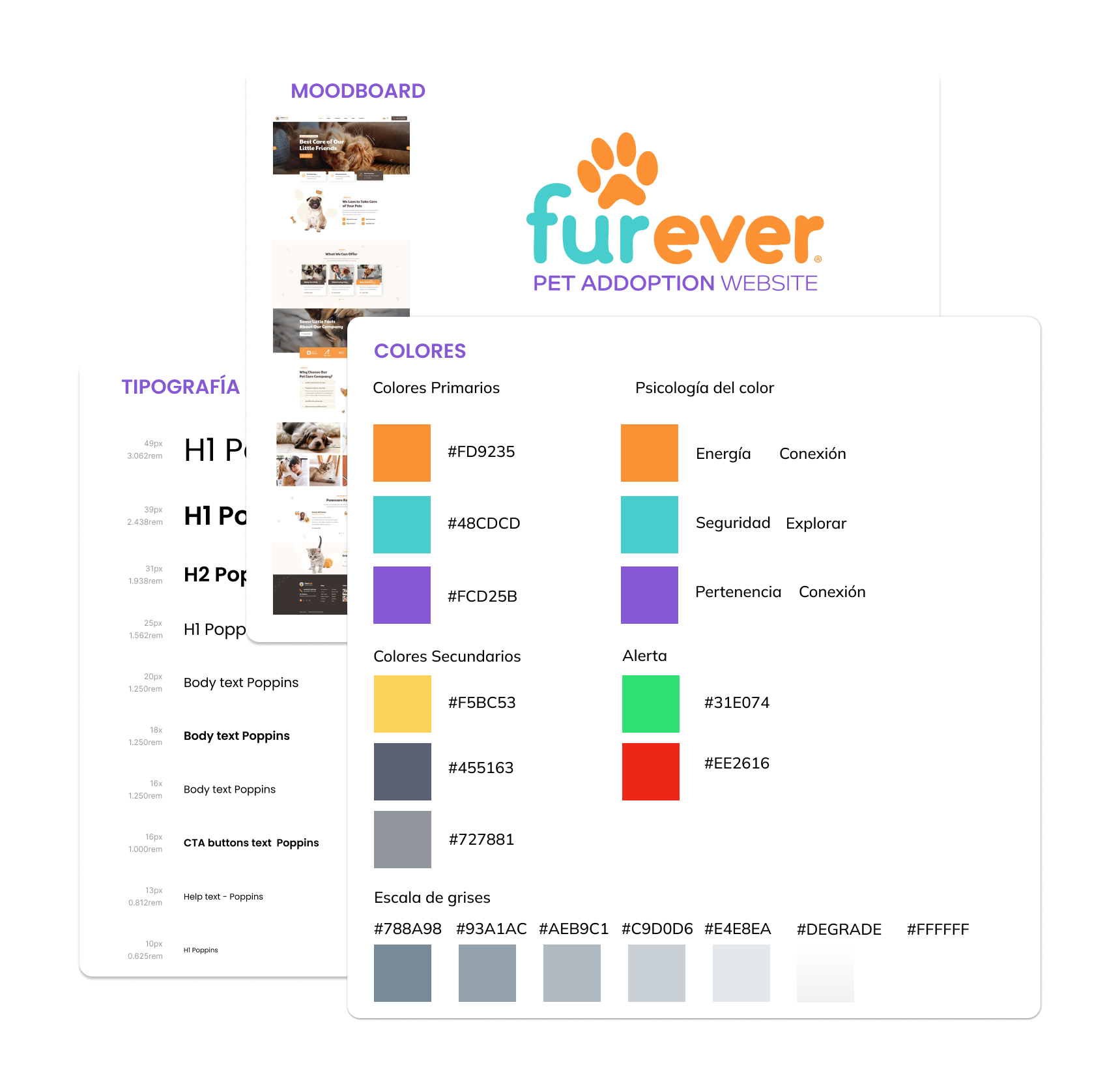
Concepto visual
Tiene un concepto amigable y fácil de usar para conectar a personas que buscan mascotas con animales que necesitan un hogar, y para proporcionar recursos e información sobre esterilización y vacunación.
Usabilidad:
- Navegación clara e intuitiva.
- Diseño limpio y fácil de entender.
- Información organizada y accesible.
- Llamadas a la acción (CTA) destacadas para guiar al usuario.
En resumen, el UI kit de Furever es:
- Atractivo y amigable.
- Fácil de usar e intuitivo.
- Informativo y útil.
- Accesible y adaptable.
Minimal Design
Web Design
Creative Idea


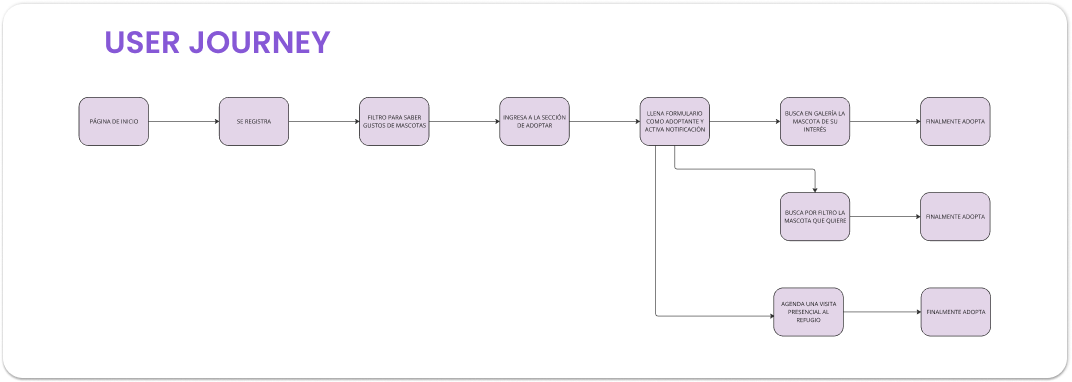
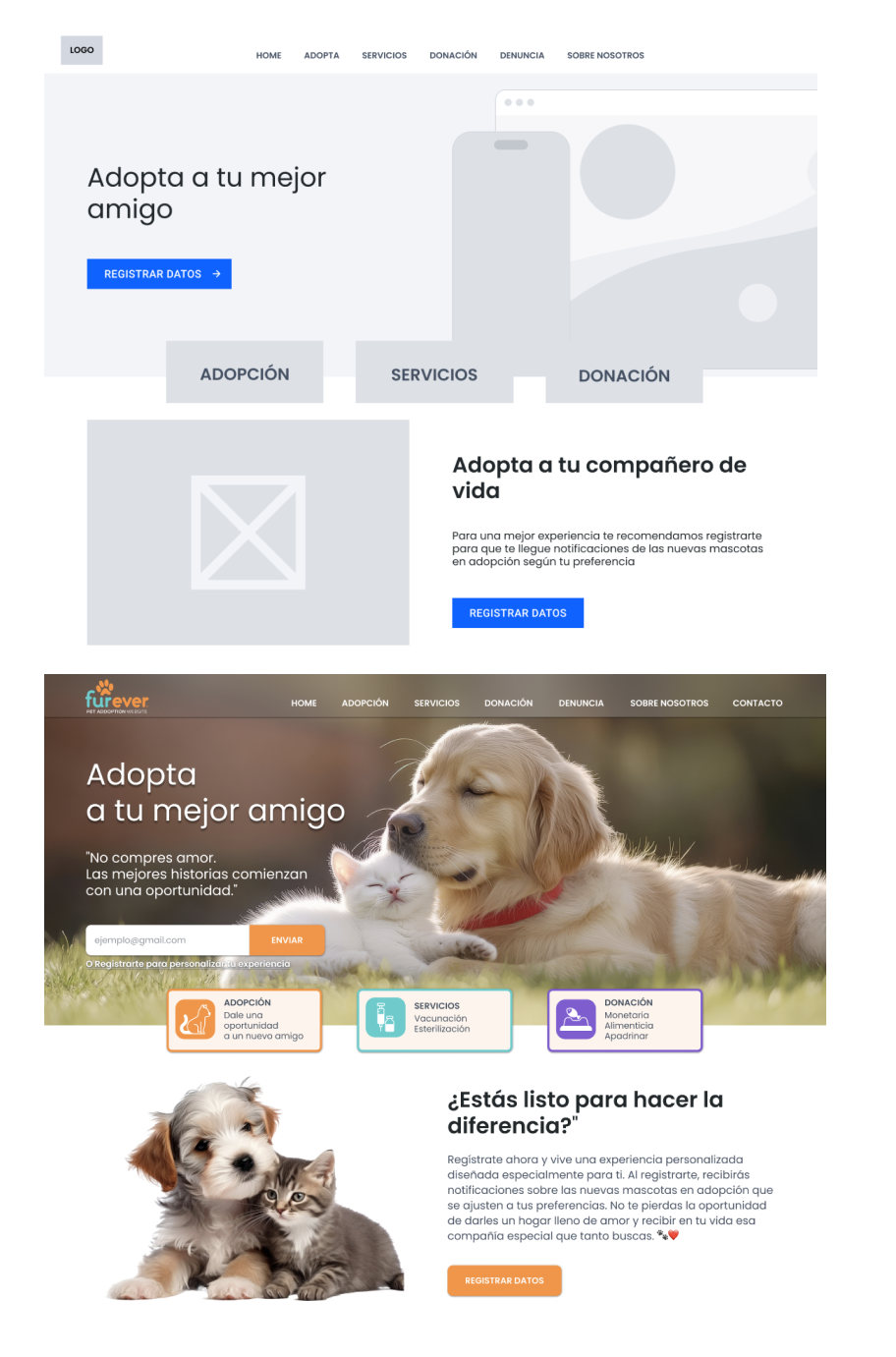
Wireframe: La Base de la Experiencia
El wireframe es el primer paso en la creación de la interfaz. Se trata de un esquema en blanco y negro, con elementos representados de forma básica mediante cuadros, líneas y texto. En esta fase, se definen la estructura y navegación, asegurando que los usuarios puedan:
✅ Adoptar una mascota facilmente
✅ Filtrar por categorías (adopción, esterilización vacunación).
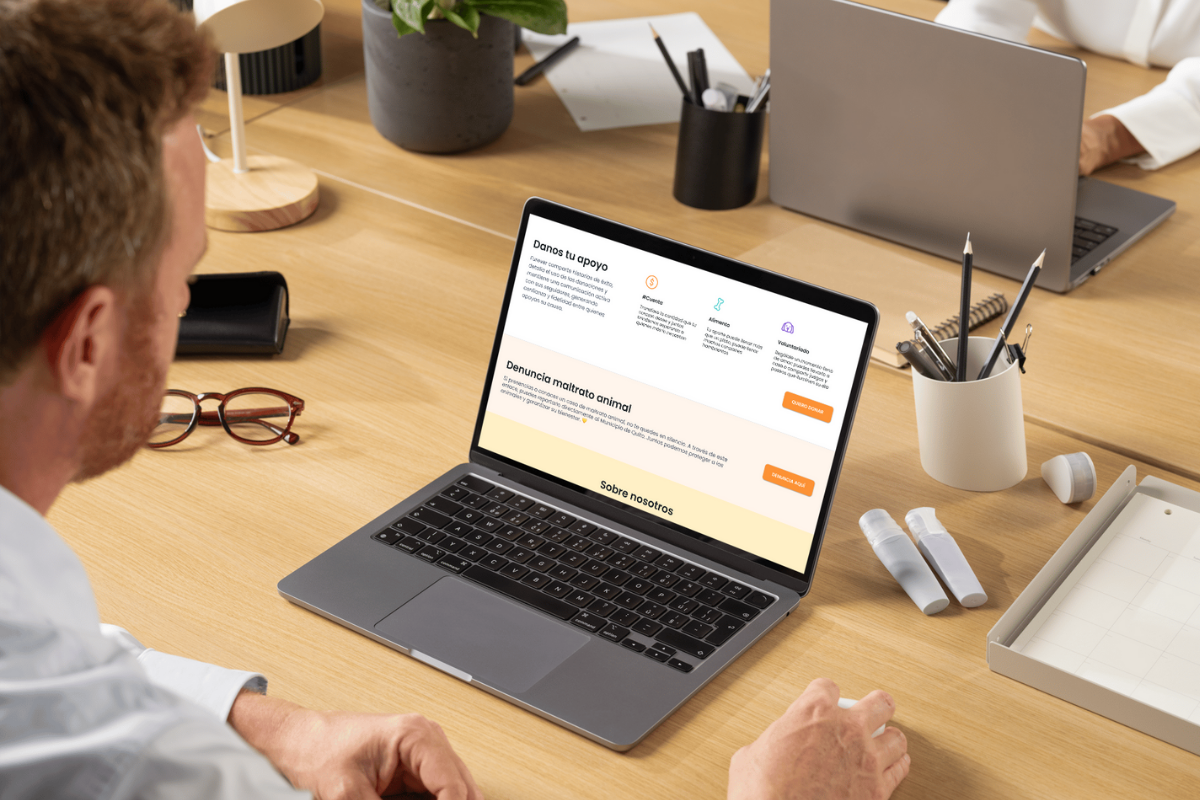
✅ Link para denunciar.
✅ Apartado para hacer donaciones
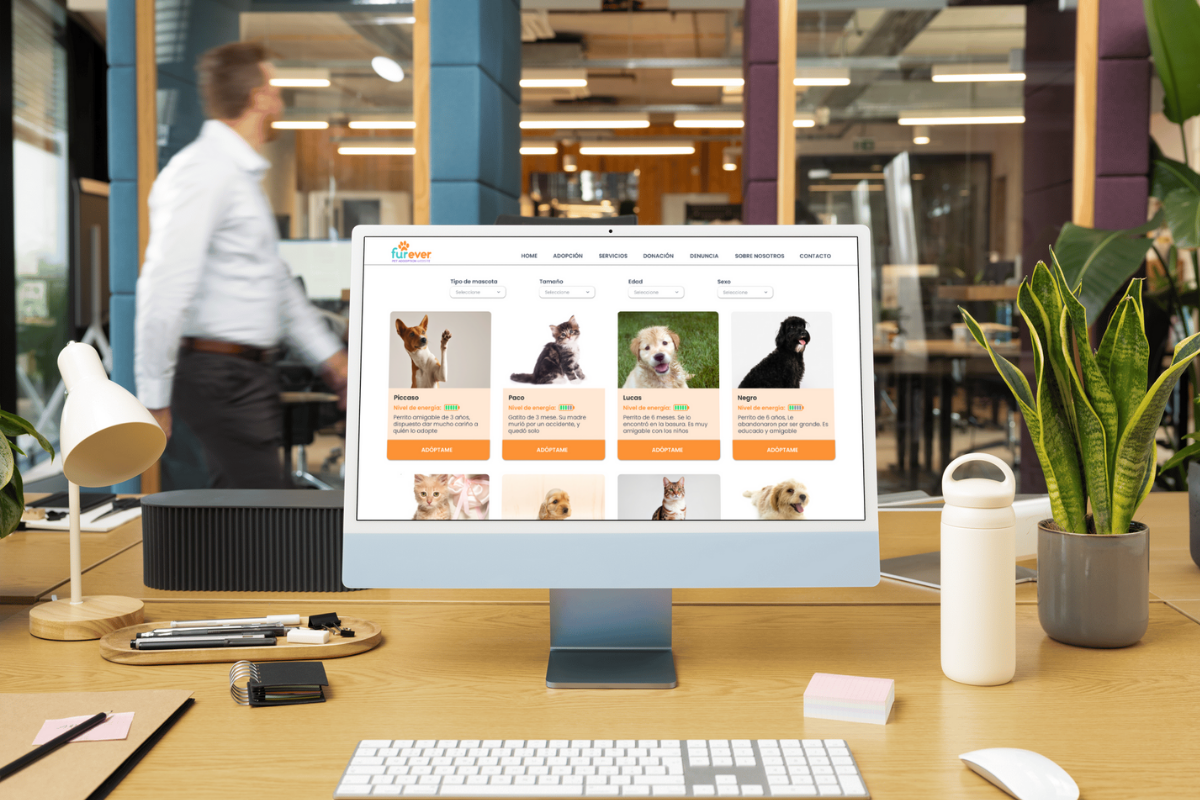
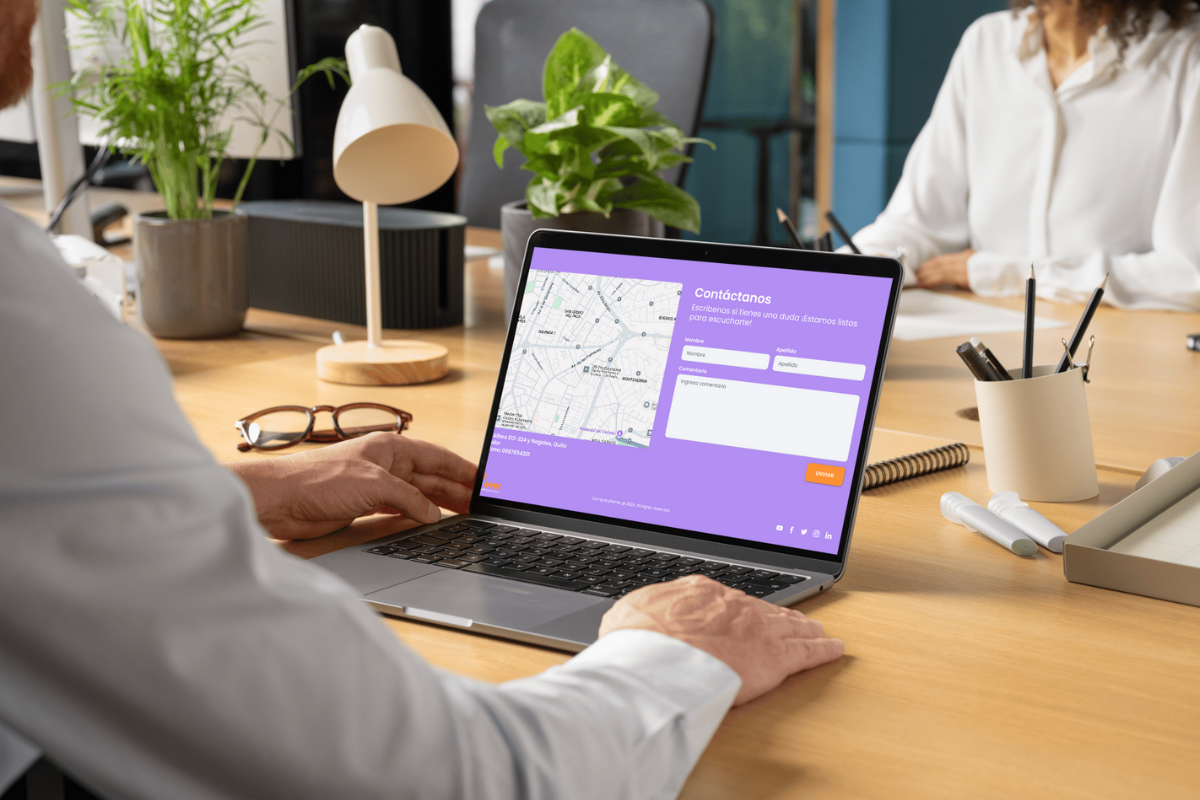
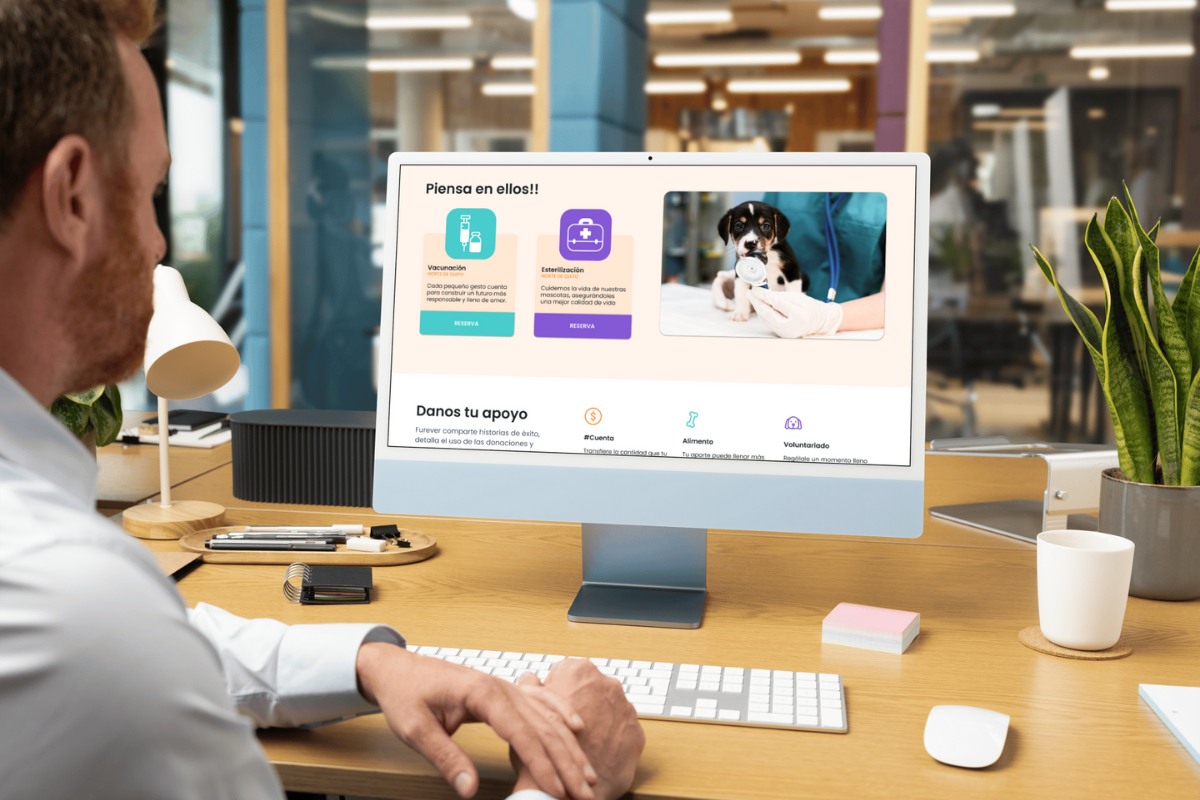
Prototipo: Diseño y Funcionalidad en Acción
Una vez validado el wireframe, se pasa a la fase de prototipo, donde se aplican colores, tipografía, imágenes y jerarquía visual. En el caso de Furever, el diseño final incluye:
🎨 Paleta cálida con tonos pasteles entre naranjas, turquesas y morados que evocan amistad y confianza.
✨Imágenes emotivas que destacan los animales en adopción.
✨ Interacciones fluidas, como cta llamativos y navegación intuitiva.
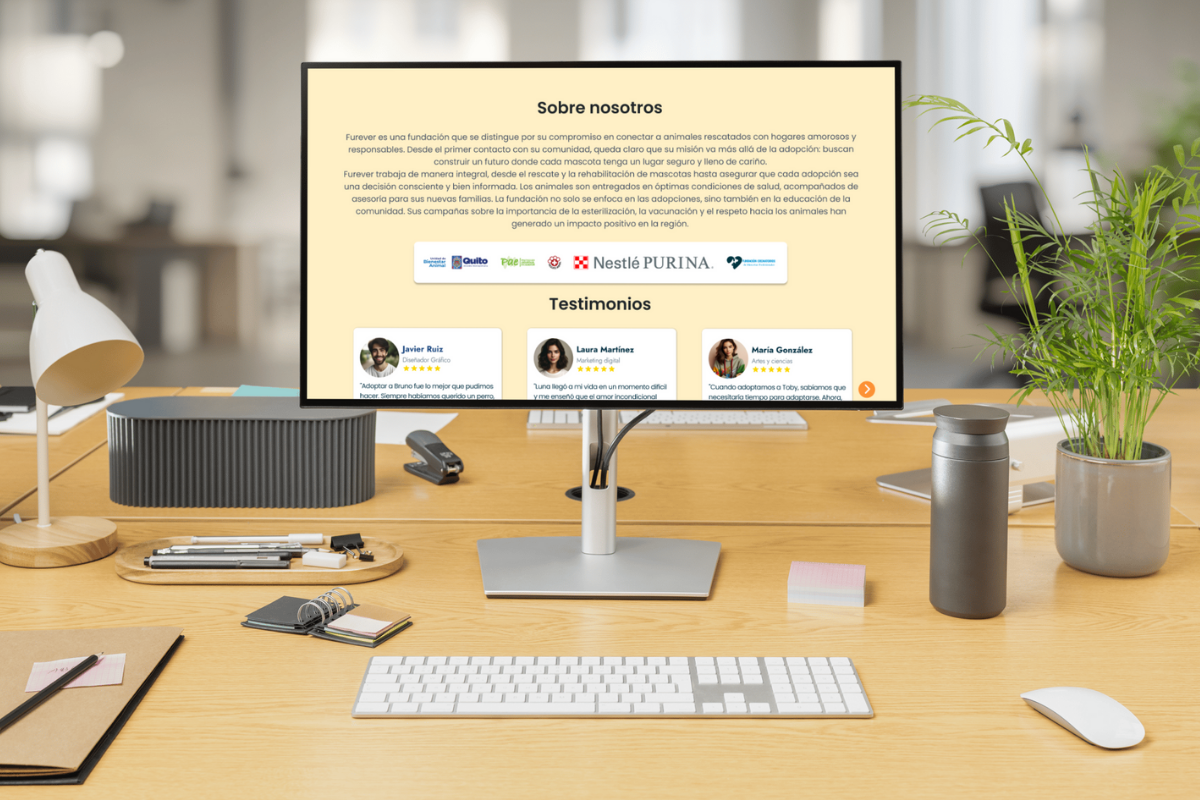
✨ Destacada información, como acerca de la fundación, referencias y marcas que la apoyan.






«La investigación en UX/UI es la clave para transformar suposiciones en soluciones efectivas.»